Motivation
I wanted to create a silly project that involved a lot of UI interactions like clicking, dragging, etc. I stumbled upon someone’s portfolio webiste which was styled like Windows 98, so I took that idea to build a somewhat functional Windows XP clone in TypeScript
The CSS of this project was particularly fun and challenging. It’s not meant to be responsive, so if you are viewing the project on a mobile device it might not work well.
Features
Of course I didn’t implement a fully functional operating system in the browser, but I made some general file system logic which is tied the the elements the user interacts with. This project was made without a JavaScript framework such as React, Vue or Svelte.
Here’s a list of things that I implemented:
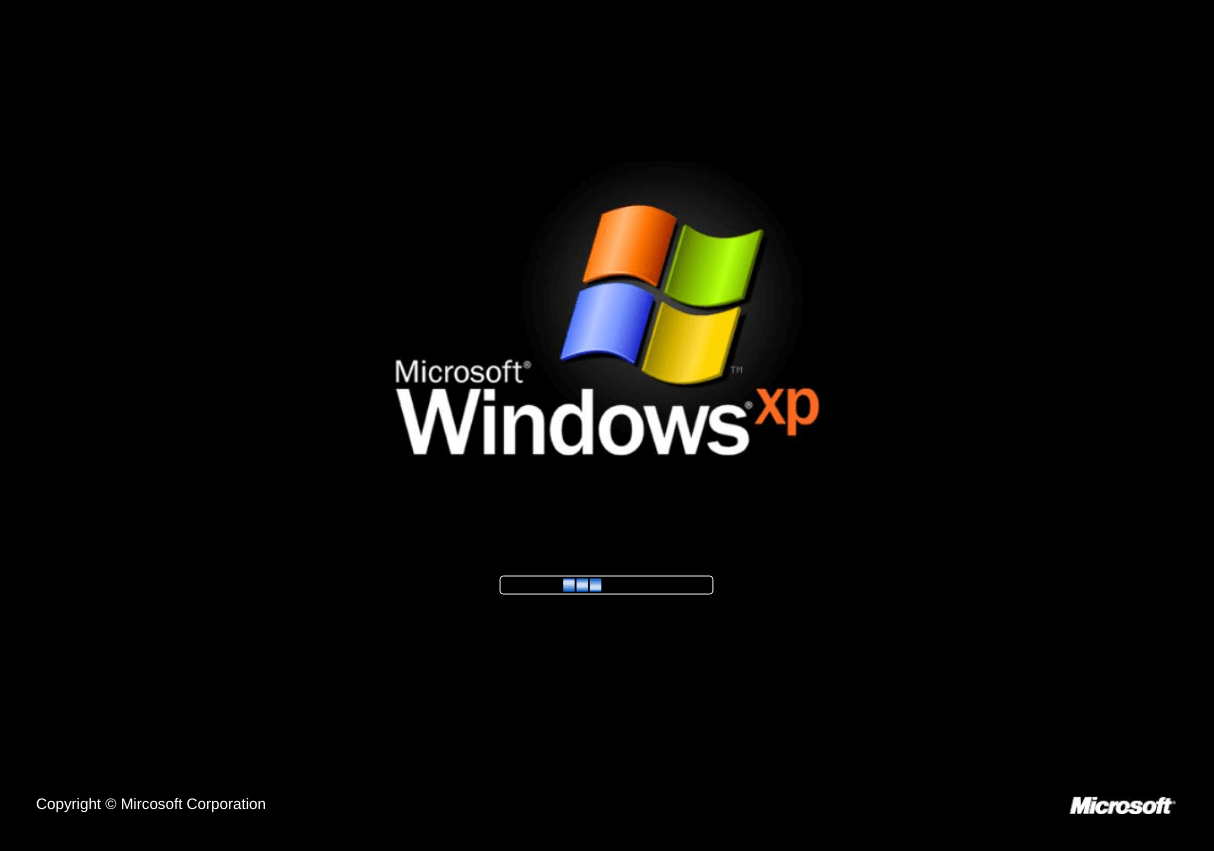
- A startup screen
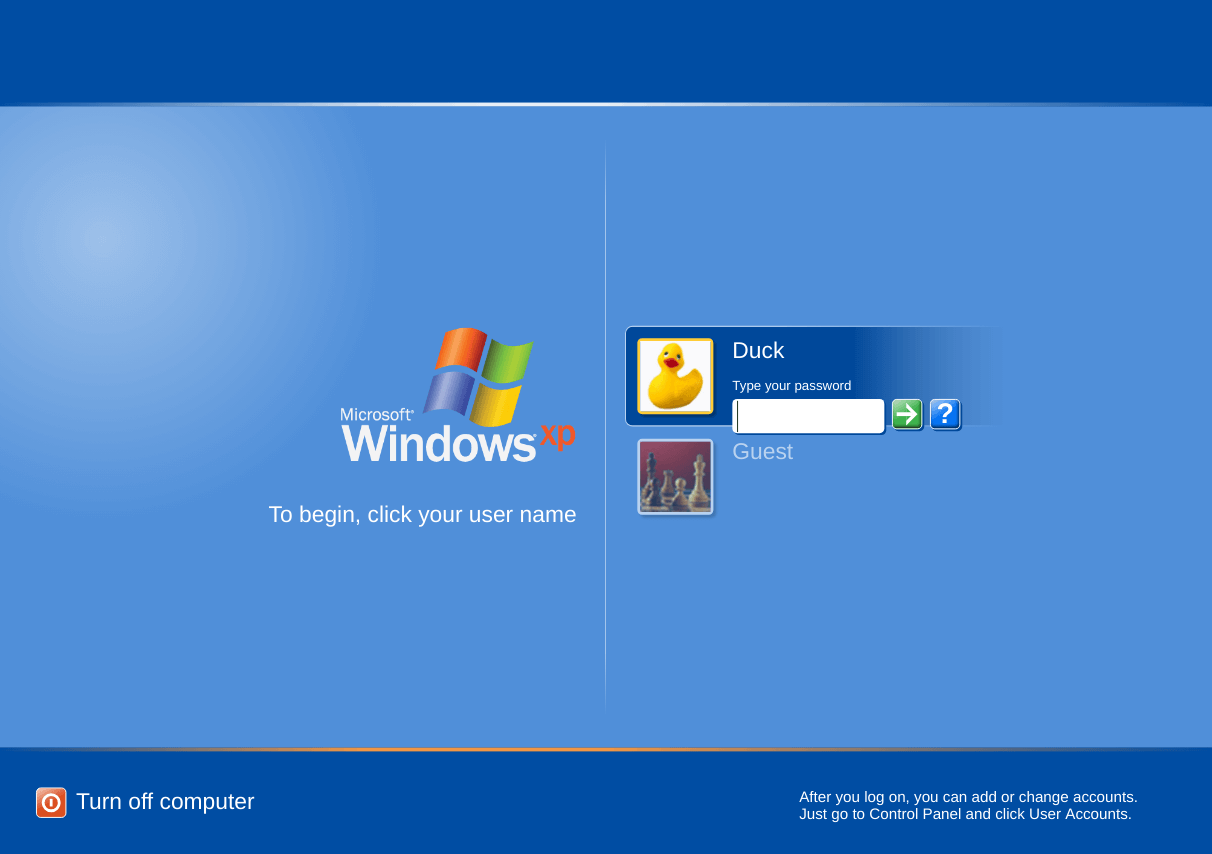
- A login screen
- A web browser that only supports the “websites” you see on the desktop. You can even use the address bar to switch between the two.
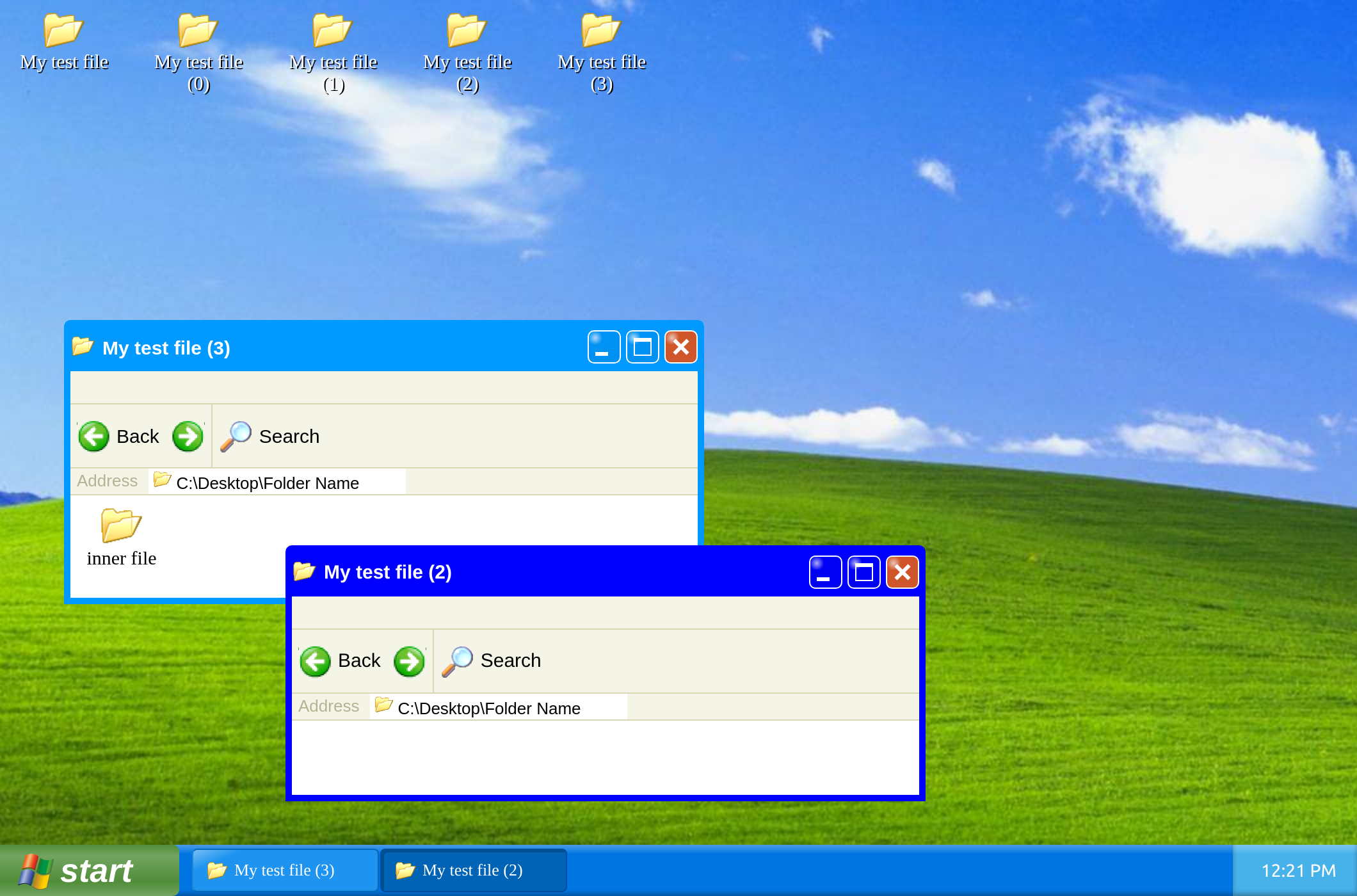
- Folder structure
- Right click menu with “create new folder”
- Functioning task bar
- Window opening, minimizing, maximizing, moving and closing.
- Fake start menu
- System clock

Technologies
Some of the technologies used to make this project:
- TypeScript
- Webpack (replaced original Parcel usage)
- CSS
- InteractJS

Project status
I stopped working on this project once I had learned the things I wanted to learn. It is not completely finished, but I had my fun with it.